3 Minutes
Fabric Crashlytics Log on Android and iOS
Fix Bugs Faster! Log Collection Made Easy
Step-by-Step Integration Guide with Fabric Crashlytics Log on Android and iOS devices
- Extra things for Fabric Crashlytics Log
- Firebase Crashlytics Example Integration
- Crashlytics Android
- Crashlytics iOS
- Crash report by device/session (Fabric Crashlytics doesn’t provide)
Ever since we started logging with Bugfender back in 2015, we’ve been working towards integration with Firebase, the app development platform created by Google. Firebase is famous for the breadth of its integration libraries and millions of people use the product around the world, drawn to its sleek UI and range of features.
Our primary goal has been integration with Firebase Fabric Crashlytics Log, which underpins the entire platform. Bugfender offers crash reporting itself, in addition to remote logging, but we want to make things as easy as possible for our developers, and many of them will naturally want to stay with Fabric Crashlytics Log.
So we’ve come up with this quick and easy guide to combine the two products.
First of all, What extra things does Bugfender provide to Fabric Crashlytics Log?
Fabric Crashlytics Log is extremely popular for its UI, and the depth of its crash reports. But one thing it doesn’t do is log the user actions that lead up to a crash. It’s great at showing you when there’s a problem, but can’t always show you why it happened.
Bugfender, in contrast, will log every single action your users perform, even when the device is offline. Integration of the two products will give you the best of both worlds.
So how do I perform the integration? an example:
The key to integrating Bugfender with Crashlytics Log is providing a way to identify the Fabric Crashlytics Log device within Bugfender. To make integration easier, in the latest SDK versions, we have added two new methods that will help you.
Crashlytics Log iOS
+ (NSURL *)sessionIdentifierUrl; + (NSURL *)deviceIdentifierUrl;
Crashlytics Log Android
static URL getSessionUrl(); static URL getDeviceUrl();
With these two new methods, you can easily link between a crash in Firebase Crashlytics Log and the Bugfender log files.
Here’s an example of how you can initialize Bugfender and Fabric Crashlytics Log to get the information on each crash. For the purposes of illustration, we’ve used Android-Java code:
private void initBugfender()
{
Bugfender.init(this, "<yourappkey>", BuildConfig.DEBUG);
Bugfender.enableUIEventLogging(this);
Bugfender.enableCrashReporting();
Crashlytics.setString("bugfender_device_url", Bugfender.getDeviceUrl().toString());
Crashlytics.setString("bugfender_session_url", Bugfender.getSessionUrl().toString());
}
The important thing here is the call to setString() from Firebase Crashlytics Log, which allows you to add custom information to a crash. In our case we are sending two links, one of which allows you to go directly to the device or specific session which resulted in the crash.
[sign-up-banner]
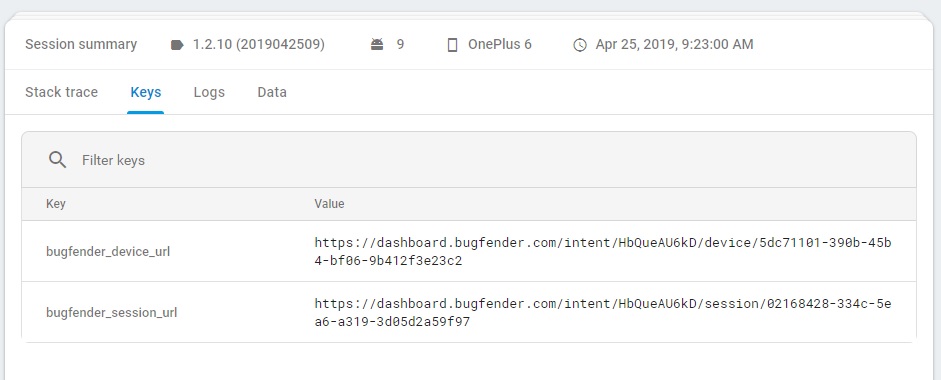
Now you get Crash Report by device/session (Fabric Crashlytics doesn’t provide)
These two links allow you to get more information about the crash that Fabric Crashlytics Log doesn’t provide.
Here you have a screenshot showing how this information is displayed on the Crashytlics Log site, with the two keys we have added.

Now, if you open any of these links, you will be redirected to the Bugfender-specific device or session.
Ok, that’s it. Easy, right? Now the integration is complete, you can find crash problems easily and save time, which is one of Bugfender’s key goals. Happy hunting!
[random-ad]
Expect The Unexpected!
Debug Faster With Bugfender