
React Debugging
React debugging and Client-Side Logging at real-time
Monitor and Logging production errors on your React JS applications. Get a notification before your customers notice a production Exception without a try/catch, with the device info and detailed log to fix it quickly.
Get Enterprise-grade encryption with unlimited users, sessions and installs… Bugfender it’s free until 100.000 Daily Log Lines!!! Sign up!
React Debugging
Performance Logging
Bugfender will catch Exceptions and Errors on your application and will enqueue it silency to process on background without affect the performance of your React WebSite or Android/iOS App.
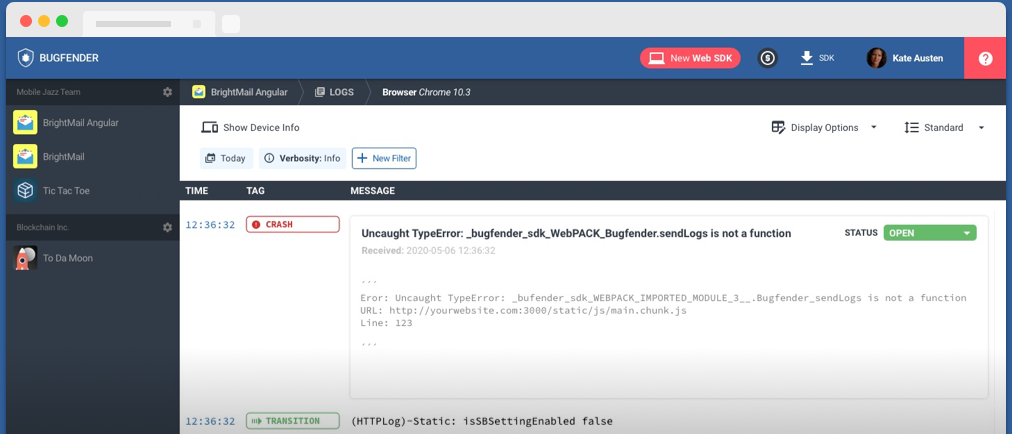
Instant Error notifications
Real-time React logging with the log detail of each Error. Then you can reproduce the issue and fix it before your customers complain.
Easy debugging
Thanks to Bugfender you can customize your Log View and find quickly the important data for your project.
React Error Handling
Get the React Device Info for your Android o iPhone Apps, or the Browser and O.S. in your website using React JS, to understand in what conditions the bug occurs.

Installing the React SDK
The SDK for React can be easily installed as an NPM module that you can import to your application.
If you are working with a React app, take a look at our
React plugin in Github.
First of all, install SDK NPM package:
npm install @bugfender/sdkThen you can init and use the SDK in your index.js file before calling ReactDOM.render():
// Import Bugfender
import { Bugfender } from '@bugfender/sdk';
// Initialize. `appKey` is the only required option.
Bugfender.init({
appKey: 'YOUR_APP_KEY_HERE',
// overrideConsoleMethods: true,
// printToConsole: true,
// registerErrorHandler: true,
// version: '',
// build: '',
});
// Bugfender now can be used
Bugfender.log('Hello world!');Now you can start using our tool:
import { Bugfender } from '@bugfender/sdk';
functions class App {
useEffect(() => {
Bugfender.log('App Created');
}, [])
}Remember to change YOUR_APP_KEY_HERE with the app key of your app. You can get an app key by signing up to Bugfender. For all the available options see our reference.
Error Tracking and Remote Logs for Multiple Platforms
Customer Support from Our React Engineers
Providing top-notch support is a priority for us. At Bugfender, everyone is a customer champion, so when you submit a support request you’ll get a fast, high-quality response from our product engineers.
Trusted By







