
12 Minutes
How AI is Revolutionizing the Development Process
Fix Bugs Faster! Log Collection Made Easy
Artificial intelligence (AI) is now well and truly mainstream. Once the preserve of futurists and doom-mongers muttering about job losses, it has become a global watercooler topic thanks to the rise of ChatGPT, which promises to transform the way the entire world goes to work.
But AI has been a vital tool in the developer’s armoury for a while. It has given us new ways to optimize workflow and focus on those high-level tasks that will be forever human. From automating the testing process to optimizing code and helping to identify errors and vulnerabilities, AI is making us leaner, smarter and more effective.
In this article, we’ll explore some of the top AI tools that can help developers take their development process to the next level and see how they stack up. We’ll dive into the tools the Bugfender gang have been testing these past few months, and we’ll mention a few others that are emerging right now and might give your workflow a vital boost.
ChatGPT
Unless you’ve been living in a cave somewhere in the Andean mountains these past few months, you’ve heard of ChatGPT, the language model from ProAI. Your friends are talking about it, your dad’s talking about… hell, even your grandma might have slipped it into conversation. And we’ve all heard how it can do practically anything, from designing ad campaigns to passing the bar exam.
But can it code? Well, if you mean really complex code, then probably not. But it can handle loads of simpler tasks, from generating code snippets to providing guidance on best practices. Here are some of the most common examples:
- Generate code snippets for a specific programming language or framework.
- Get suggestions for best practices for a specific programming language or framework.
- Write comments for your code.
- Generate documentation for your code.
- Translate code between programming languages.
- Write test cases for your code.
- Refactor code to improve performance or readability.
- Generate code for a specific use case or feature.
- Implement a specific algorithm or data structure.
- Debug code by providing an error message or stack trace.
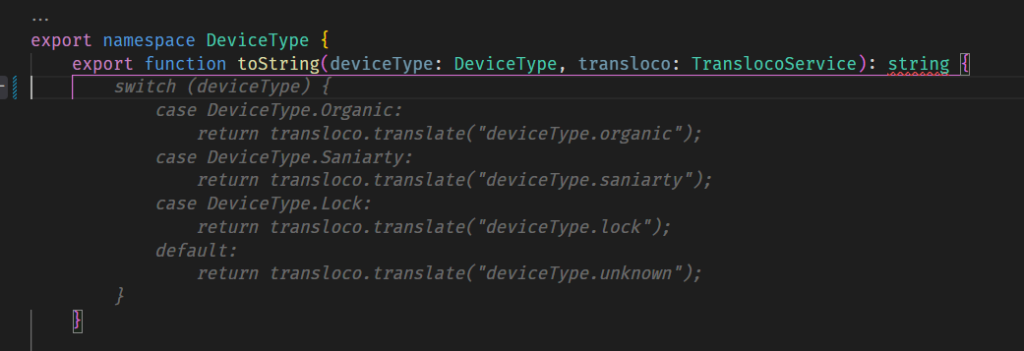
Here’s an example of what ChatGPT can do:

This is a very simple case, and ChatGPT did it without any problems. You can try a similar prompt for different languages or frameworks and you will get a very good answer. By using ChatGTP in this way, it should be much easier to start your next project.
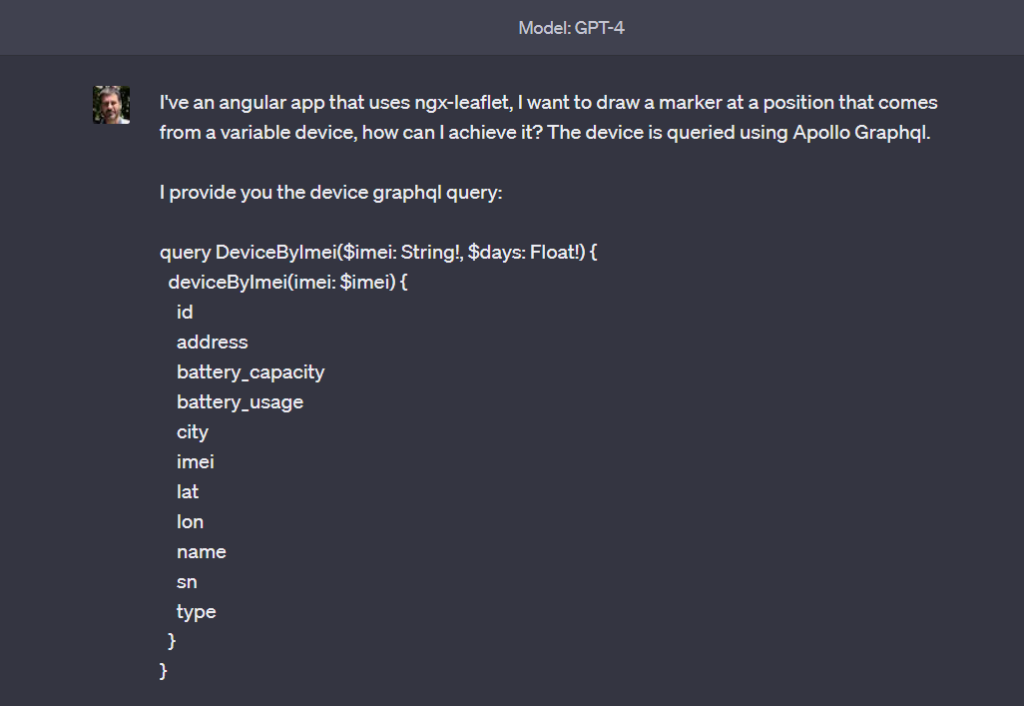
If we want to see a slightly more complex task, let’s try a more specific prompt and a more complex algorithm, using some non-standard libraries.
In this case we add more context to the prompt, adding the code of the GraphQL we want to use.

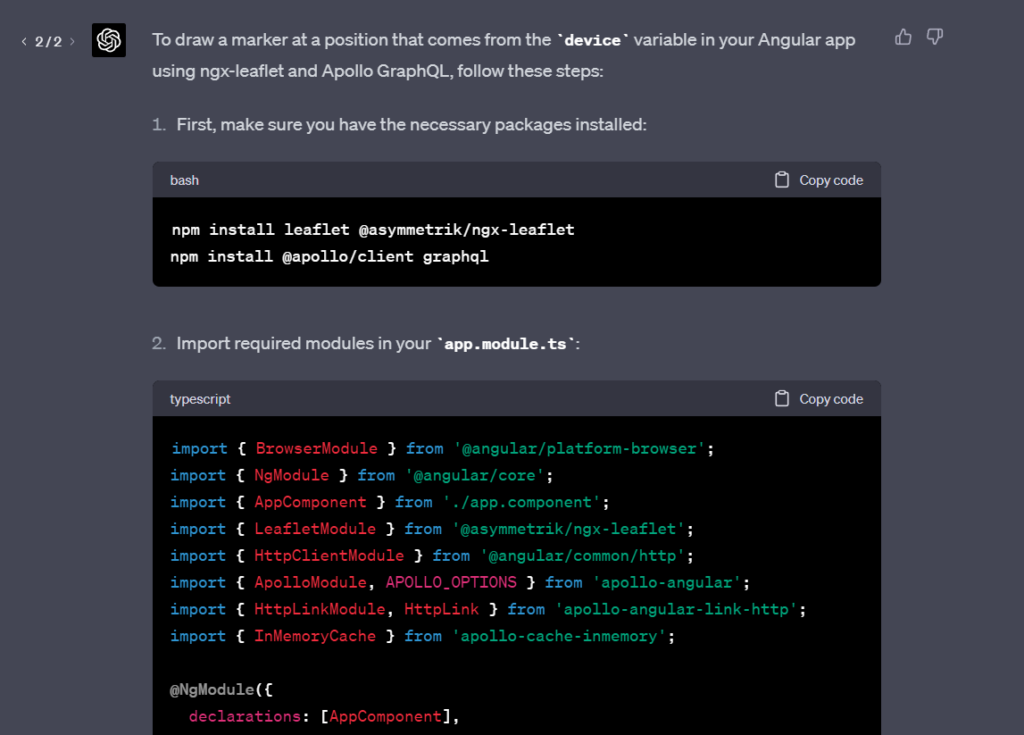
With the previous prompt, ChatGTP tells us how to install some required libraries and how to initialize them in an Angular app. Finally, it provides the code to query the GraphQL API using the Apollo library, and put the marker for the device in the Leaflet map.

Here you see the code ChatGPT provided in its answer:
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { LeafletModule } from '@asymmetrik/ngx-leaflet';
import { HttpClientModule } from '@angular/common/http';
import { ApolloModule, APOLLO_OPTIONS } from 'apollo-angular';
import { HttpLinkModule, HttpLink } from 'apollo-angular-link-http';
import { InMemoryCache } from 'apollo-cache-inmemory';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
HttpClientModule,
ApolloModule,
HttpLinkModule,
LeafletModule.forRoot(),
],
providers: [
{
provide: APOLLO_OPTIONS,
useFactory: (httpLink: HttpLink) => {
return {
cache: new InMemoryCache(),
link: httpLink.create({
uri: '<https://your-graphql-api-url.com/graphql>',
}),
};
},
deps: [HttpLink],
},
],
bootstrap: [AppComponent],
})
export class AppModule {}
app.component.ts
import { Component, OnInit } from '@angular/core';
import { tileLayer, latLng, marker, icon } from 'leaflet';
import { Apollo, gql } from 'apollo-angular';
const DEVICE_BY_IMEI = gql`
query DeviceByImei($imei: String!, $days: Float!) {
deviceByImei(imei: $imei) {
id
address
battery_capacity
battery_usage
city
imei
lat
lon
name
sn
type
}
}
`;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
options: any;
layers: any[] = [];
imei = 'YOUR_DEVICE_IMEI';
days = 7;
constructor(private apollo: Apollo) {}
ngOnInit() {
this.options = {
layers: [
tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: '...',
}),
],
zoom: 5,
center: latLng(46.879966, -121.726909),
};
this.apollo
.watchQuery({
query: DEVICE_BY_IMEI,
variables: {
imei: this.imei,
days: this.days,
},
})
.valueChanges.subscribe((result: any) => {
const device = result.data.deviceByImei;
this.addMarker(device.lat, device.lon);
});
}
addMarker(lat: number, lon: number) {
const newMarker = marker([lat, lon], {
icon: icon({
iconSize: [25, 41],
iconAnchor: [13, 41],
iconUrl: 'leaflet/marker-icon.png',
shadowUrl: 'leaflet/marker-shadow.png',
}),
});
this.layers = [...this.layers, newMarker];
}
}
As you can see, ChatGTP can understand the code you provide and give an answer back based on the it. The generated code seems correct and you can easily integrate it into your existing app with some small modifications.
As a developer, using ChatGPT feels a bit like Stack Overflow on steroids. You get the answer you are looking for, updated to your specific case and needs. To get this code by yourself, you may need to check a few Stack Overflow questions as well as some library pages, which can be a drain on time.
The responses might not be 100% perfect; the code might have some bugs, or won’t be a perfect match for your current code base. When we’ve tested ChatGPT, it sometimes stops giving the answer in the middle of the process, so you end up with half the code and you need to regenerate the response.
But ChatGPT can definitely provide a very good starting point for your code. What’s more, you can refine the code even further to match your needs by asking ChatGPT to do some modifications, because it has a ‘memory’ of the previous answers. For example, you could prompt:
I want to use my custom marker, update the code to use an SVG image as marker
And with the previous prompt, ChatGPT will update some of the previous code to use a custom marker.
As we’ve said, we’ve only bee using ChatGPT a few months, so we’re learning like everyone else is. But here are some tips on how to write prompts that’ll give you some real results:
- Provide as much detail as possible when asking ChatGPT to generate code for you. Make sure you add the language and frameworks you are working with.
- Don’t be afraid of adding existing code to the question. This will help ChatGPT to provide a better tailor-made answer for you.
- Go back and forth with the code and ask for improvements or bugs you have found.
Overall, ChatGPT can be a big boost to your productivity as a dev but for now don’t stress: it won’t replace you. As a developer you have the knowledge of what you need to build and how it should work, AI can help you to write specific code based on your needs, but it can’t work without your skills.
If you’ve still not tried ChatGPT for yourself, you can do so here https://openai.com/blog/chatgpt.
Github Copilot
Github Copilot is an AI-powered code completion tool developed by OpenAI and GitHub, which uses machine learning to analyze code and provide suggestions for completing it. Developers can write code more quickly and efficiently, as well as gain insights into best practices and common coding patterns.
At the time of writting this article, Github Copilot supports the following IDEs: Visual Studio Code, Visual Studio, JetBrains IDEs, and Neovim.
You may be wondering how Copilot compares to ChatGPT. Well, it’s a totally different approach to AI for developers. With ChatGPT, you need to prompt the engine to write code. Copilot, in contrast, is integrated into your development IDE and it’s a seamless experience, as it works similar to the autocompletion available in most modern IDEs.
From our experience, Github Copilot is really helpful with the following tasks:
- Add comments to your code. If you’ve written block code and you want to add comments to it, Github Copilot can understand the context of the code and autocomplete your comments with a very high degree of accuracy.
- Reduce the amount of copy/paste while developing. Copilot excels at writing similar blocks of code with small changes to them.
- Write similar functions to existing ones, but with opposite or different behaviors. For example, when you write a
connectfunction, Copilot will be able to write adisconnectfunction. - Better autocompletion than the IDE provided. Copilot is aware of your code and has been trained on other project data, so it can help you autocomplete small blocks of code of new libraries you have never used before.
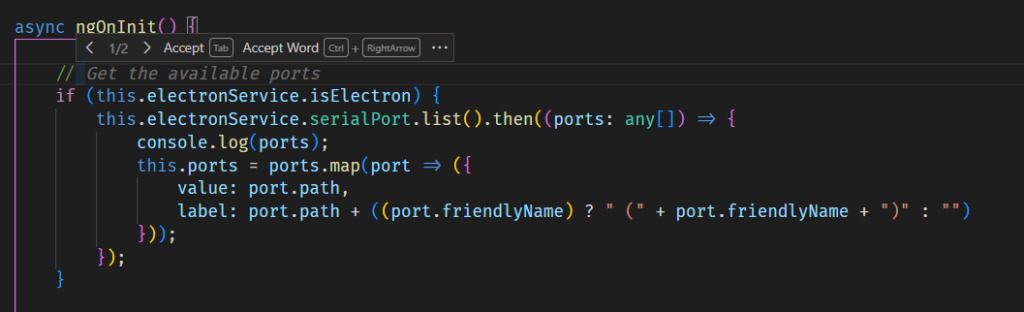
In the following screenshot, you can see the Github Copilot comment suggestion feature in action. We just added the // to get things goning and the Copilot feature sprang into action. It even provides a simple UI that allows you to move between different suggestions.

On the following video you can see how Github Copilot helps on writing a disconnect function based on the current existing code, taking into account the libraries used and the class properties.
And to finish things off, here you can see how Copilot AI can help you write functions with repetitive code and small variations, saving you a lot of copying and pasting.

To sum up, Copilot is the next evolution of your IDE autocompletion. It will help you to speed up your coding, but you need to be aware that the autocompletion is not perfect and you need to carefully check the results. It’s so intuitive and easy to use that you might miss small mistakes that might you drive crazy later.
You can learn more about Github Copilot and try it out for yourself at copilot.github.com.
Github Copilot X
Ok, so we’ve gone through the two leading tools that we’re using to boost our productivity as developers. ChatGTP can help you write code from scratch or help you to write some specific algorithms, while Github Copilot is great for speeding up your code writing. Wouldn’t it be fantastic to have both these programs in a single tool?
Well, since Github and OpenAI are owned by Microsoft, they had the same thought and Github is working on the new version of Copilot, which will leverage ChatGPT generation capacity with the current Github Copilot experience.
You can check it out here: https://github.com/features/preview/copilot-x
We will provide feedback about it whenever we get access to it and we can proper test it, but it looks really promising and could be a proper breakthrough tool for us devs.
Other AI Developer-oriented Tools
Here are some other AI developer-oriented tools you might want to test, although we haven’t used them so much at bugfender.com(not yet anyway):
- TabNine: this AI-powered autocompletion tool uses machine learning to suggest code completions as you type. https://www.tabnine.com/
- aiXcoder: this provides you with method-level code generation from natural language to code, and intelligent code completion for whole or multiple lines. https://www.aixcoder.com/en/#/
Give them a try to see whether they enhance your development process.
Conclusions
The AI ecosystem is growing at an exponential rate, and we’re seeing the emergence of new use-cases that wouldn’t have been possible even a couple of months ago.
As developers, we need to keep moving, learning and adapting. Forget the existentialist anxt about our jobs; we need to see this as an opportunity to boost our productivity and become even better developers. At the current AI stage, our jobs are not in risk of being replace by an AI system, but you need to start using these tools and take leverage of their potential. It’s also important to start learning how to use AI in your apps, if you are an iOS developer, you can start learning Core ML as the main technology to integrate AI in your apps.
These are exciting times to be a developer. The technology is ready: we just need to learn how to maximize it.
Expect The Unexpected!
Debug Faster With Bugfender



