
7 Minutes
Mastering Mobile App Development Architectures: Your Ultimate Guide
Fix Bugs Faster! Log Collection Made Easy
We all remember Snake, right? That game you played on your flip-phone to while away those hours on the train or tube, attempting to stop a digital serpent from eating its own tail.
Well Snake is actually part of digital history. It was the first mobile app ever released way back in 1997, the founding fathers of today’s web3 marvels with their AI, VR and machine learning. Now we use digital apps for everything, from monitoring our fitness to finding love, watching other people’s videos to editing our own.
Yep, the world of apps has come a long way this past quarter-century, and the pace of change is getting faster all the time. With the increasing demand for feature-rich, high-performing mobile applications, it is essential to have a well-structured and efficient architecture at the base.
In case you need a refresher, mobile app architecture refers to the design and structure of the application, including the underlying technology, frameworks, and development methodologies. The number of architectural options has exploded with the rise of mobile technology, and it can be tricky for us time-poor devs to keep up.
So, in this guide, we will discuss the most popular mobile app development architectures that developers can use to build robust and scalable applications. These architectures can be used by any iOS app developer or any Android developer, because they are platform agnostic.
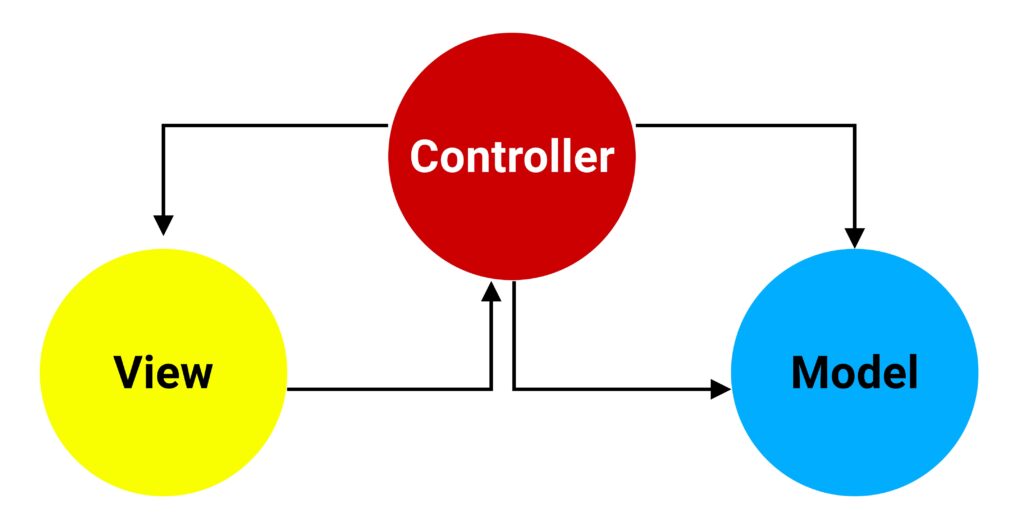
Model-View-Controller (MVC) Architecture

MVC is one of the oldest and most popular mobile app development architectures of all. It separates the application logic into three distinct components: Model, View, and Controller.
The Model represents the application’s data and business logic, while the View handles the user interface and the presentation layer. The Controller acts as a mediator between the Model and View, processing the user’s input and updating the data in the Model.
MVC architecture is widely used because of its clear separation of concerns, which makes it easier to maintain, test, and modify code. It is also scalable and reusable, ideal for complex applications with multiple developers.
Pros
- Clear separation of concerns makes it easier to maintain, test, and modify code.
- Widely used and well-documented, making it easy to find resources and tools.
- Scalable and reusable, making it ideal for complex applications with multiple developers.
Cons
- Can become bloated and hard to maintain over time, especially with larger projects.
- The Controller can become a bottleneck for complex applications with many user interactions.
- Tight coupling between components can lead to issues with code complexity and maintainability.
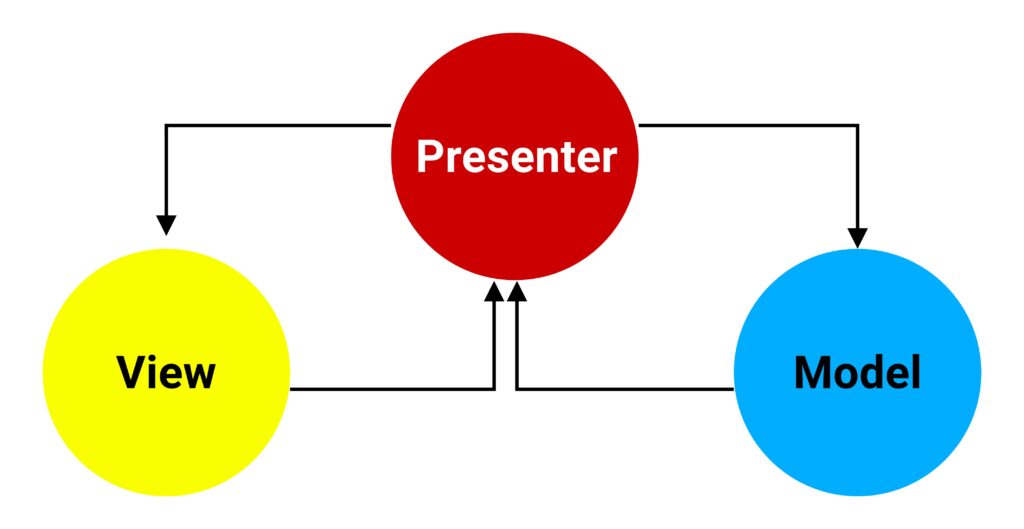
Model-View-Presenter (MVP) Architecture

MVP architecture is an evolution of the MVC pattern: the key difference is that the Presenter replaces the Controller.
The Presenter handles user input, updates the View, and communicates with the Model. The Model and View components remain the same as in the MVC architecture.
MVP architecture offers several advantages, such as clear separation of concerns, improved testability, and easier code maintenance. It also provides greater flexibility, making it easier to change the application’s behavior without modifying the View.
Pros
- Clear separation of concerns makes it easier to maintain, test, and modify code.
- Improved testability compared to MVC.
- Provides greater flexibility, making it easier to change the application’s behavior without modifying the View.
Cons
- Requires more code and can be more complicated to implement than MVC.
- The Presenter can become a bottleneck for complex applications with many user interactions.
- Tight coupling between components can lead to issues with code complexity and maintainability.
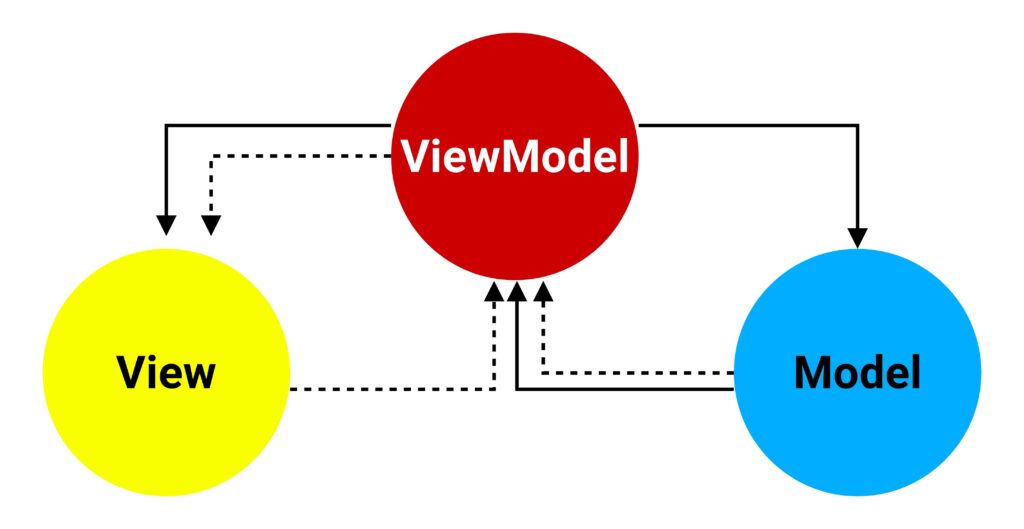
Model-View-View Model (MVVM) Architecture

MVVM is a relatively new architecture pattern that has seen a major popularity spike in recent years.
This pattern separates the application logic into three components: Model, View, and ViewModel. The ViewModel acts as an intermediary between the Model and View, providing data-binding and event-handling.
MVVM architecture offers a whole bunch of benefits, including easy testing, improved code maintainability, and greater separation of concerns. It is also highly scalable, making it ideal if you’re grappling with a large, complex application.
Pros
- Easy testing and improved code maintainability.
- Greater separation of concerns and decoupling of components.
- Highly scalable and suitable for large and complex applications.
Cons
- Requires more code and can be more complex to implement than MVC.
- Can be tricky to debug and troubleshoot, especially with complex data-binding scenarios.
- Not suitable for all types of applications and may require significant changes to existing codebases.
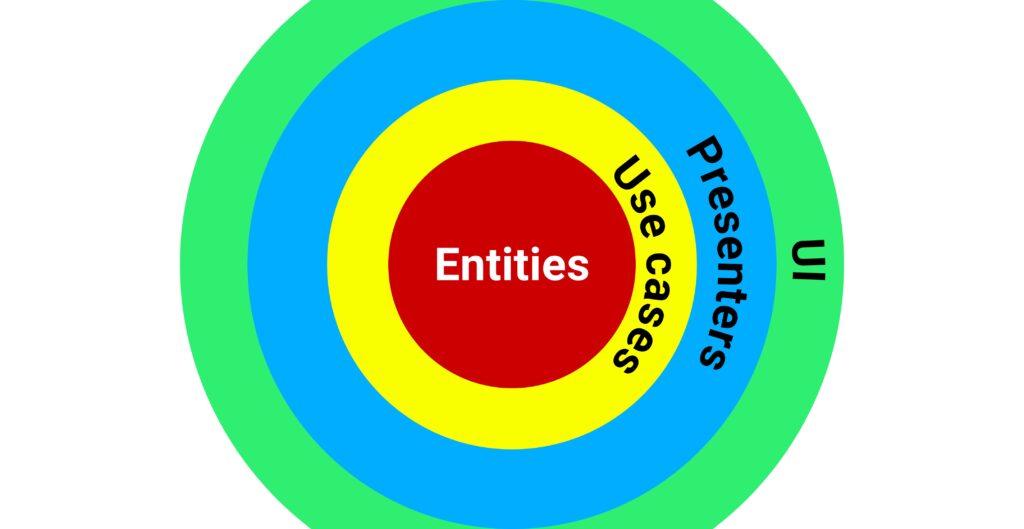
Clean Architecture

Clean Architecture is a software architecture pattern introduced by an American software guru called Robert C. Martin, known to many as Uncle Bob. The pattern emphasizes the separation of concerns and the independence of the application’s core business logic from external systems and frameworks.
The architecture has four layers: Entities, Use Cases, Interface Adapters, and Frameworks & Drivers.
The Entities layer contains the application’s business objects and the domain model, while the Use Cases layer encompasses the use cases and business rules. The Interface Adapters layer deals with the input/output adapters and external systems (such as databases and web services), while the Frameworks & Drivers layer contains the frameworks and tools used to develop the application.
Pros
- Highly modular and scalable, making it ideal for complex applications with multiple developers.
- Highly testable and maintainable, which is great for long-term development projects.
- Promotes clear separation of concerns and independence of the application’s core business logic from external systems and frameworks.
Cons
- More complex to implement than other architectures.
- Requires a thorough understanding of the underlying principles and concepts.
- Not suitable for small or simple applications.
Hexagonal Architecture

Hexagonal Architecture, also known as Ports and Adapters Architecture, emphasizes loose coupling, separation of concerns, and testability. It is modular by design and independent of external systems, with each module having its own distinct responsibilities.
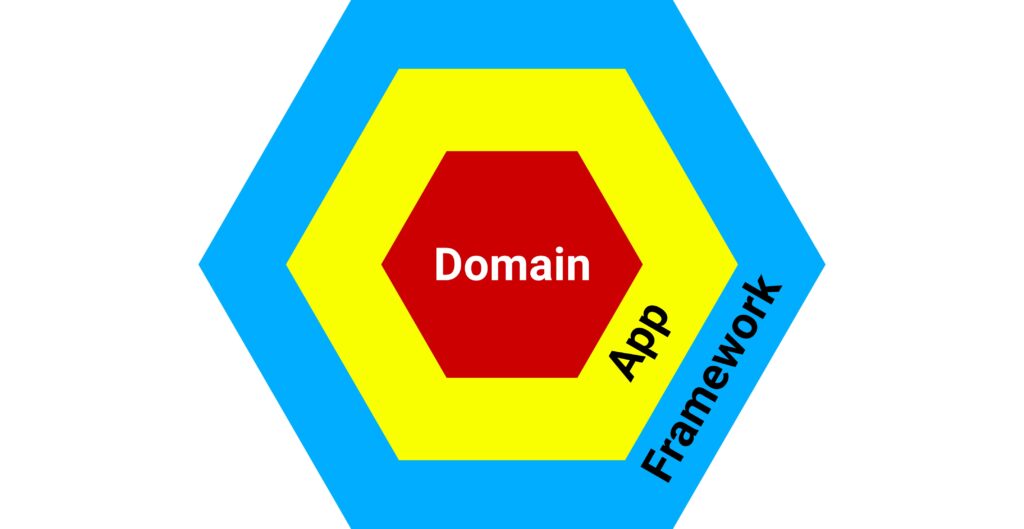
The architecture has three layers: Domain, Application, and Infrastructure (or Framework). The Domain layer represents the application’s business logic and entities, while the Application layer contains the use cases and services.
The Infrastructure layer? That is home to the input/output adapters and external systems, such as databases and web services.
Pros
- Promotes modularity and separation of concerns, making it easier to maintain and test code.
- Highly flexible and adaptable, making it ideal for complex applications with evolving requirements.
- Encourages the use of dependency injection and inversion of control, making it more scalable and reusable.
Cons
- Can be more complex to implement than other architectures, especially for inexperienced devs.
- Requires a thorough understanding of the underlying principles and concepts.
- May require significant changes to existing codebases.
Conclusion
With so many options, each with their own pros and cons, selecting the right mobile app development architecture can be vexing. The decision ultimately depends on the specific needs of your project, and how you want to structure it.
MVC, MVP, and MVVM are probably the most popular of the options we’ve listed. MVC has a mega user-base with loads of documentation, so it’s great for digging out resources and tools. MVP provides improved testability and punchier flexibility, while MVVM gives you greater separation of concerns and decoupling of components.
Clean Architecture and Hexagonal Architecture are newer arrivals on the scene and they’re good for modularity, scalability, and maintainability. Clean Architecture emphasizes independence from external frameworks, testability, and maintainability, while Hexagonal Architecture emphasizes ports and adapters that allow for the application to remain agnostic to implementation details.
But remember: these are just a few recommendations and there are loads more out there. Keep in mind that there’s no one-size-fits-all solution; make sure you assess the project’s needs, weigh up all the available options, and make an informed decision based on the trade-offs and benefits of each architecture.
References:
- “Model-View-Controller (MVC) Architecture for Android App Development” – https://www.kodeco.com/1000705-model-view-controller-mvc-in-ios-a-modern-approach
- “MVP (Model View Presenter) Architecture Pattern in Android with Example” – https://www.geeksforgeeks.org/mvp-model-view-presenter-architecture-pattern-in-android-with-example/
- “MVVM (Model View ViewModel) Architecture Pattern in Android” – https://www.geeksforgeeks.org/mvvm-model-view-viewmodel-architecture-pattern-in-android/
- “Clean Architecture: A Craftsman’s Guide to Software Structure and Design” by Robert C. Martin – https://www.amazon.com/Clean-Architecture-Craftsmans-Software-Structure/dp/0134494164
- “Hexagonal Architecture” by Alistair Cockburn – https://alistair.cockburn.us/hexagonal-architecture/
Expect The Unexpected!
Debug Faster With Bugfender



