
6 Minutes
Top 10 Online Code Editors for Web Development
Fix Bugs Faster! Log Collection Made Easy
A code editor gives developers an environment to write code using a specific programming language. While the code editor’s primary purpose is to assist with coding, most of the editors go beyond and help developers with pointing errors, autocomplete suggestions, running the program and other common areas of doubt.
We can install a code editor on our laptop or PC, or we can use an online version. This can help us avoid the hassle of installation, saving us both time and memory.
There are plenty of online programs to choose from, and in this article we will explore 10 editors to help you with the web programming.
Why do we need Online Code Editors?
Installing a code editor has several advantages, to be sure. But there are several factors that can make us choose an online version.
- Online code editors come with
Zero configuration and Zero setup. You do not need to install, set up, or configure the editor at all. It’s all there for you. You just need to start using it. - They enable you to get started with some
proofs-of-conceptquickly. - They allow you to create a
sharable linkfor use elsewhere(maybe to embed in an article). - You can
collaborate and start pair-programmingwith other developers. - You can
Integratewith a source code repository like GitHub. This is an added benefit to keep your code up-to-date and use.
Ok, now we know the benefits, let’s look at 10 online code editors to help with web development.
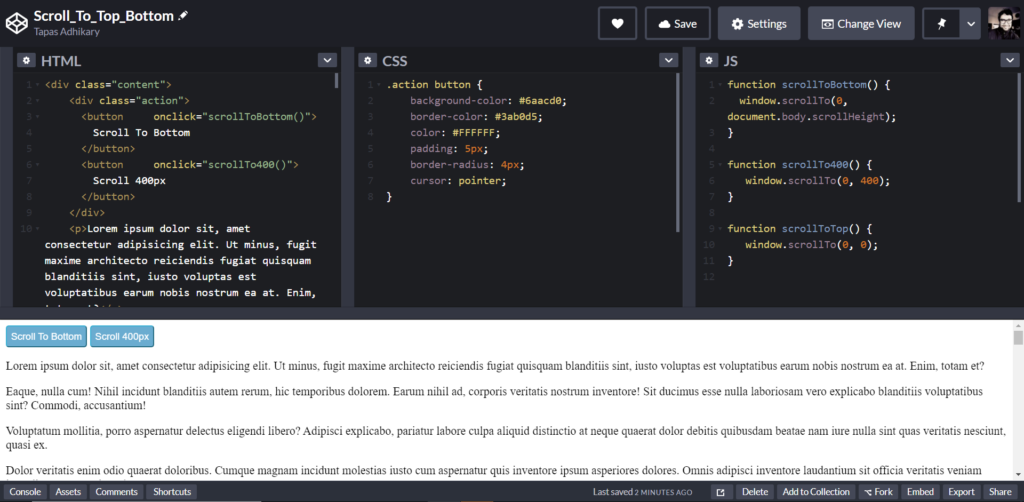
1. CodePen

CodePen is a widely used online code editor to build and test front-end development. It allows you to create front-end projects (or Pens) using HTML, CSS and JavaScript.
The segregated interfaces to write HTML, CSS, and JavaScript help developers focus on each of them at a time. You get to see the output as soon as you make any code changes.
There are plenty of utilities that make CodePen an easy choice for web developers. It allows you to share projects (pens) using URL. You can collect the relevant pens into Collections. You can view the trending pens, and follow them.
Another important aspect is that you can select preprocessors. For example, if you want to use programs like Sass or Less for CSS, or Babel for JavaScript, you can do that. Additionally, you can link to any JavaScript libraries like jQuery and import them to use in the CodePen.
This program is definitely worth a try, by the way: give it a shot if you haven’t already.
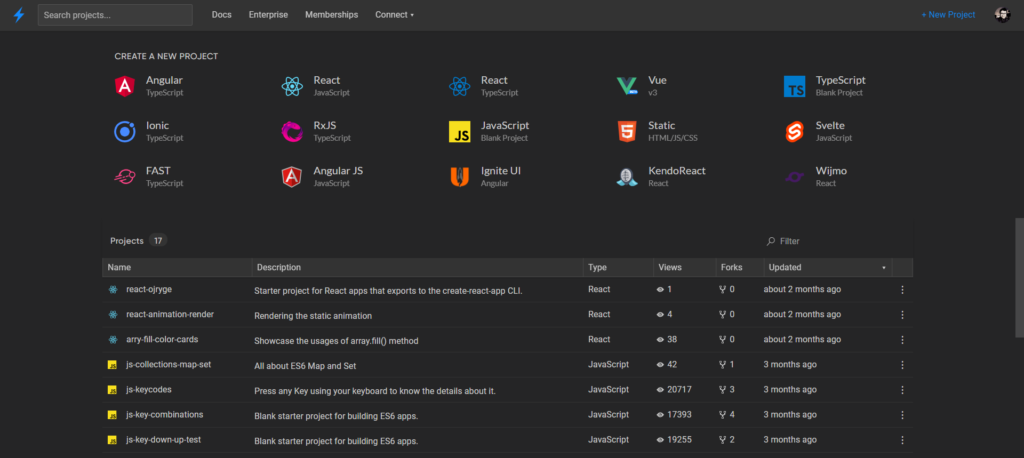
2. StackBlitz

When you need a boilerplate (or starter project) using your favorite web development library, framework, you may want to try out StackBlitz. This online code editor goes beyond the regular HTML, CSS, and JavaScript-based project support. You can create projects using React, Angular, Vue, Sveltes and many others.
StackBlitz has the support of TypeScript-based starter projects. You can also create projects with plain old JavaScript or just with HTML5. You can also sign up for beta access to the full-stack projects.
A big plus of StackBlitz is its integration with GitHub. With the free plan, you can connect to any public GitHub repository and work on the source code. The NPM dependency management is another great support provided out-of-the-box.
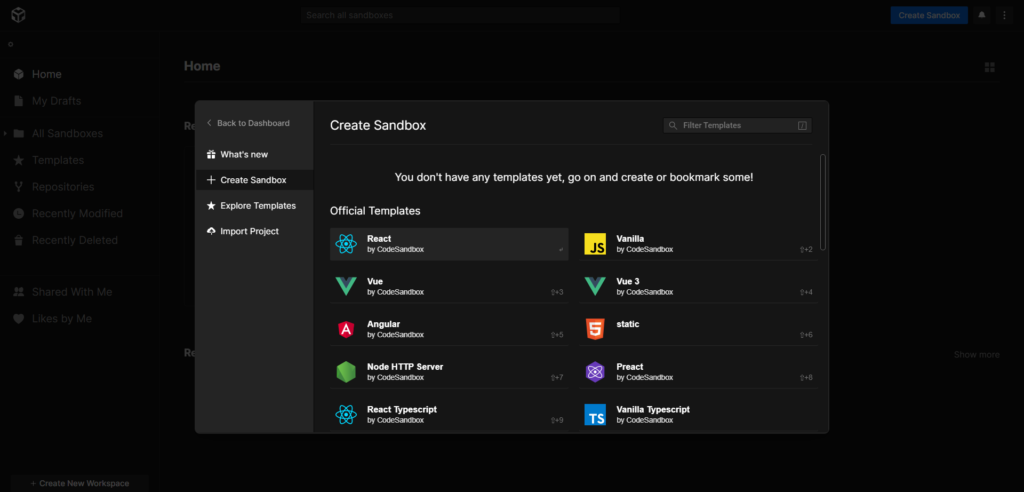
3. CodeSandBox

CodeSandBox is an online code editor and prototyping tool that helps with web development. Like StackBlitz, it also supports project structure creation using web development libraries, frameworks. You can connect to GitHub projects and edit them using CodeSandBox. Other benefits include NPM library management, enabling you to link to any external library on CDN, and a feature which allows you to add a new font.
Two unique features make CodeSandBox an excellent code editor to use:
Deployment: You can deploy a production version of your app from CodeSandbox to some well-known providers like Netlify, Vercel and GitHub Pages.Live: You can collaborate with other developers in real-time by inviting them to edit the code along with you.
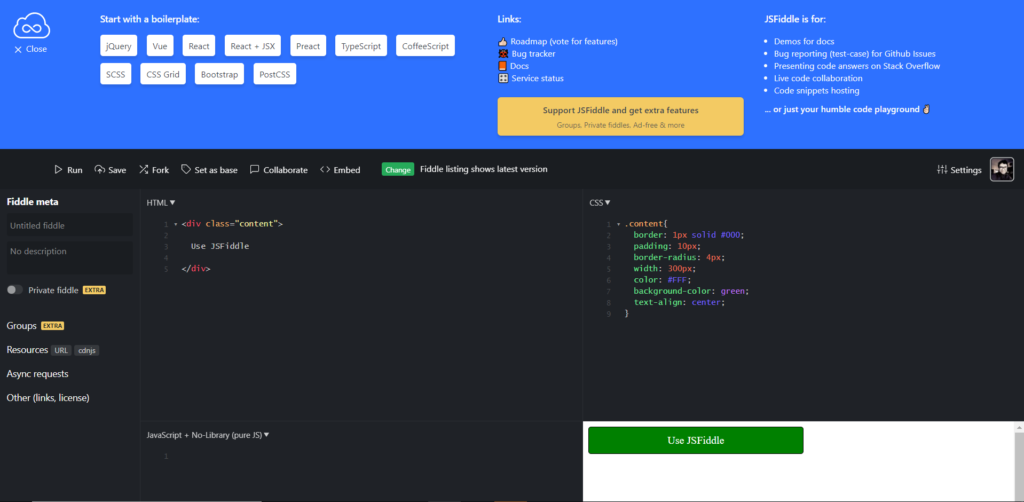
4. JSFiddle

JSFiddle is another popular online code editor that helps in web development. You can create projects with simple JavaScript, HTML5, React, Angular, Vue and others. You can add an external library using a URL pointing to a CDN, and you can customize the editor layout using the various options available. Another cool feature is the collaborate feature, which lets you collaborate with other developers and code.
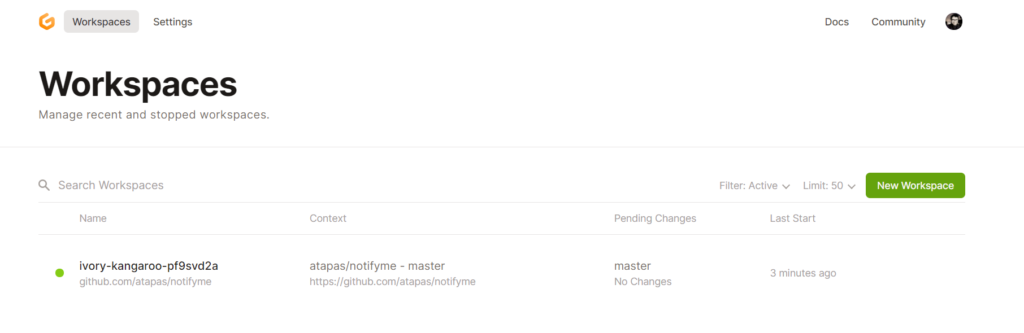
5. Gitpod

Gitpod provides you with a collaborative environment by enabling you to connect to the git repositories and edit the code. You can connect to the git repositories using any of these integrations:
- GitHub
- GitLab
- Bitbucket
- GitHub/GitLab self-hosted instances
You can also create a new workspace instance from out-of-the-box templates. Once you create a workspace, you will be able to edit and run the code using your preferred editor online. At this point, you can choose between VS Code and the Theia editor.

6. JS Bin

Js Bin is one of the oldest and simplest online code editors for web development. You can use it to try out a prototype using HTML, JavaScript or CSS. You can also use an external library like jQuery, Angular, or React.
7. PLAYCODE

PlayCode is a web development prototype playground. It is an easy-to-use code editor primarily designed for JavaScript-based project development. You can also create a complete web development project using HTML, CSS, or any other user interface libraries or frameworks.
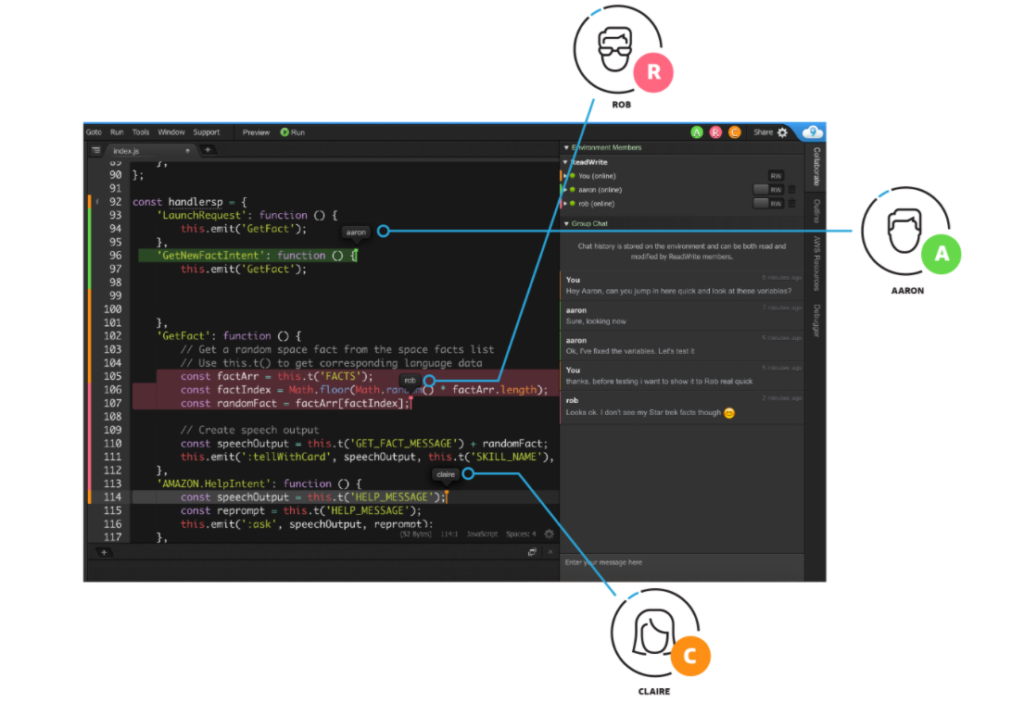
8. AWS Cloud9
🔗 https://aws.amazon.com/cloud9/

AWS Cloud9 is a cloud-based IDE designed to run and debug your code online. Cloud9 supports JavaScript, Python, PHP, and several other programming languages. It supports code collaboration and pair programming, enabling you to share your code environment with a co-developer in just a few clicks.
With AWS Cloud9, it is easy to write and debug a serverless application. It also provides the environment for testing and debugging Lambda functions locally. If you are using an Amazon EC2 instance, AWS Cloud9 comes free with it.
9. W3Schools TryIt
🔗 https://www.w3schools.com/html/tryit.asp?filename=tryhtml_basic

If you love reading tutorials and code examples from W3Schools, you probably know about the TryIt editor already. This is a simple editor that supports code using Java, Python, JavaScript, and more.
10. GitHub CodeSpaces
🔗 https://github.com/features/codespaces
This is a cloud-based online hosted environment for you to develop using Visual Studio Code. At the present time, GitHub CodeSpaces is in its beta version and you need to request access. However it looks like a really promising tool to open codespace directly from your GitHub repository and perform edits.
Before We Go…
That’s all for now. We hope you found the article insightful. Please feel free to let us know if your favorite online code editor is included in the list above. If not, be sure to mention them in the comment section!
You might be also interested in:
Expect The Unexpected!
Debug Faster With Bugfender