13 Minutes
Top Static Site Generators for 2025
Fix Bugs Faster! Log Collection Made Easy
The story of static sites
Static sites (websites) are not new. In fact they’ve been around since the era of Web 1.0. Back in those dim and distant days the internet only had a few contributors, so managing and maintaining a static website was fairly hassle-free, they use to have a couple of static html files.
However, the needs of creators and consumers have changed dramatically since then. So we need a new technology to generate static sites, befitting the resources and innovative spirit of the digital revolution.
This is where static site generators come in.
In this article we’ll talk about best static site generators that have been ruling the Jamstack world for a while now. It was a tough job to pick five – more than 300 generators exist today, and most of them are superb. But we’ve identified five that deserve special mention, due to their massive popularity in the Jamstack and web developer community.
Table of Contents
First of all, let’s consider why static site generators are so crucial…
The evolution of websites has been a gradual, but relentless process.
Since the dawn of the internet (at least in popular consciousness) in the mid-90s, websites have developed not just from a technological perspective, but from a cultural one. Their role, and use cases, in our society have continued to expand. And with that growth, consumers have shown increase in contributing and creating digital content.
So the old static websites, served from a ISP-run web server, have been rendered obsolete. The pages needed better markup support, sleeker styles and more dynamic content. When the triumvirate of HTML, CSS, and JavaScript took the web world by storm, we entered a client-server architecture paradigm. This heralded the era of Web 2.0. Now we’re at 3.0.
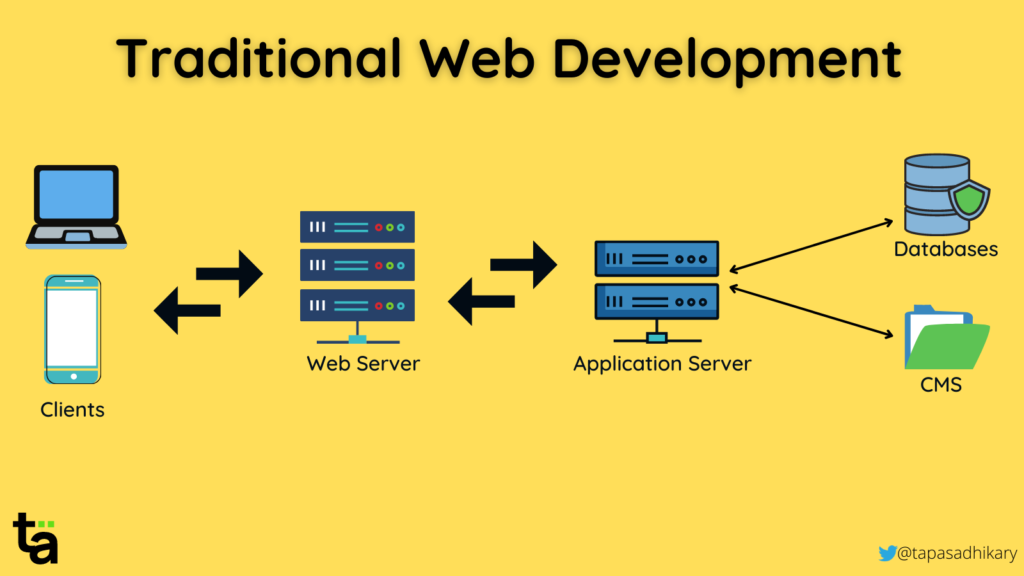
However, this has created problems in the traditional client-server architecture. As developers, we’ve needed to take on the role of managing servers and databases ourselves, whether it be upgrading, patching a security fix, or performing general maintenance issues.
What’s more, the traditional client-server workflow for a dynamic website is slow – and with each new innovation, it’s getting slower. Under the original model, developers would write code, test, build the app and ship it to a server. Users would request a page (resource) from the server, and the server would perform the computation, produce the required markups and send them to the user as a response. That’s far, far too many steps.

Enter Jamstack
In late 2016, Jamstack arrived as an architectural concept. The architecture is based on three key features:
- Client-side JavaScript
- Reusable APIs
- Prebuilt Markup.
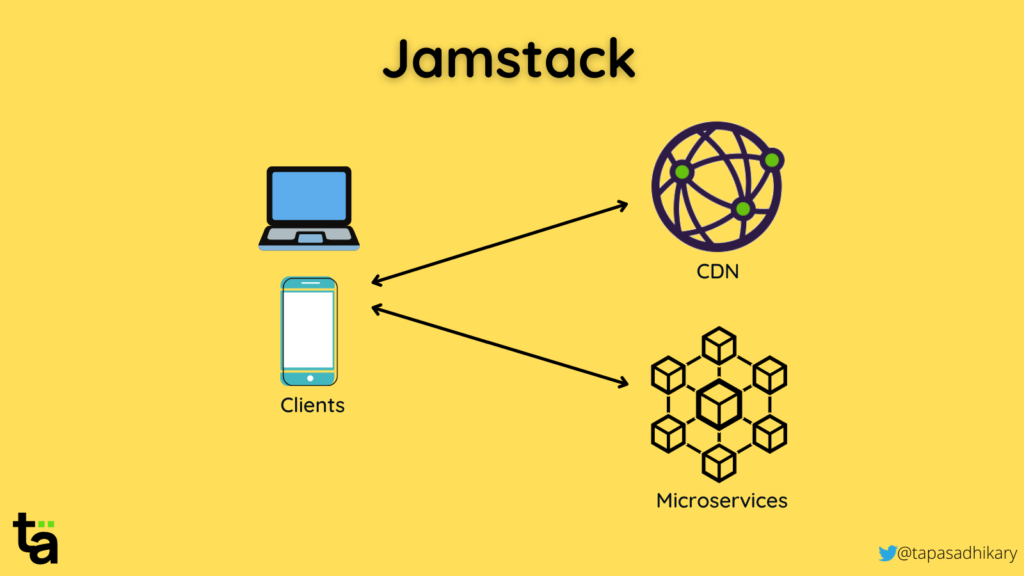
Let’s zoom into the prebuilt markup part first. The word ‘prebuilt’ means that all templated markups are created at the time of application deployment. We don’t compute and create them on the server side and then send them to the client with a request; instead, we host the prebuilt version of the static HTML markup on a CDN (Content Delivery Network) and serve it from there when a client requests it.
CDNs are faster and more secure in nature than regular servers, hence they serve pages much faster. Also, the prebuilt nature of the pages means they perform like static pages, wherever possible.
This, in turn, has created the need for Static Site Generators(SSGs). These are the libraries, tools and frameworks (mostly Open Source) that help developers to create prebuilt markups.

Usually, the content of these Jamstack sites comes from a Content Management System (CMS) also written in JavaScript, which is independent of the frontend framework you will use to generate the static site. The Website Generators offers different options to connect to these CMS systems and in the build phase they will generate most of the static files of the website based on the CMS content.
Ok, enough history
Let’s get into it. Here are our top static website generators.
Astro

Astro is an open-source web framework for building static sites. It is a comparatively new static site generator, but it has gained much popularity recently. Astro is all batteries included, where you get everything to build a content-driven website, like blogs, personal portfolios, marketing sites, e-commerce sites, and many more.
One of the highlights of Astro is that it is a library/framework agnostic. For example, you do not need prior knowledge of React, Angular, Vue, or other popular web technologies to start building with Astro. You need to know the web fundamentals of CSS, JavaScript, and HTML.
Astro is built based on these five design principles:
- Content-Driven Approach: As a static site builder, Astro focuses on delivering content in a scalable, performant, and powerful web application.
- Server First Strategy: Astro adopted the strategy of server-side-rendering over the traditional client-side rendering. It helps a lesser waiting time for the resources to be active and available on the browser and makes complete sense for a content-driven website. It also allows another flexibility to add any other client-side UI framework if needed. For example, Astro can work seamlessly with ReactJS on the client side while delivering server-rendered HTML, CSS, and JavaScript content.
- Fast By Default: Astro claims, “It should be nearly impossible to build a slow website with Astro”. Astro does that by loading your website with 90% less JavaScript.
- Easy to Use: This is the best part for the developer community. You need to know HTML, CSS, and JavaScript to build your sites in Astro. The
.astrofiles we create are the superset of native HTML. Hence, Astro is way less complex than other UI frameworks. - Developer Focused: Astro is an open-source project that manages its community dedicatedly on the Discord server. As a developer, you can get all the required help from there and contribute to Astro directly.
Astro is MIT-licensed, with 💾~200K weekly downloads and over ⭐48K stars on GitHub. You can learn more about Astro here.
Next.js

Next.js by Vercel is the most popular open-source ReactJS framework right now. In fact it’s much more than just a Static Site Generator; it’s got options for server rendering, API supports, route pre-fetching, smart building and many more functions.
Next.js allows you to fetch data into your pages based on your use cases. The data fetching possibilities include:
- Prebuilding and Prerendering. This includes Static-Site Generation(SSG) and Server-Side Rendering (SSR).
- Updating content dynamically at run time. This relies on Client-Side Rendering(CSR) and Incremental Static Regression(ISR).
- React Server Components allows you to colocate the components on the server side so that you can query the data store directly without going over the network.
As a framework, Next.js bundles many features by default so you don’t have to spend any time setting things up. These features include:
- React basis.
- In-built TypeScript configuration and support.
- Built-in CSS Support.
- App Router to create flexible layouts and routes.
- API routes to create endpoints organically.
- Optimized bundling with code splitting.
- Image optimizations out of the box.
- Built-in internationalization support.
- In-built analytics support.
- React Server Component for creating an app that loads faster.
And that’s just the start.
The Next.js project is MIT-licensed, with more than 5 million weekly downloads and over ⭐128K stars on GitHub. What’s more, deploying a Next.js app on services like Vercel or Netlify is extremely straightforward.
You can learn more about Next.js here.
Hugo

Hugo is another popular open-source static site generator built with the Go language. It’s simple, with a shallow learning curve to get started.
Hugo uses the markdown format for content, templates for layouts, i18n bundles and a plethora of configuration and data files to build the static sites.
Some of the key features of Hugo are:
- It offers the quickest start-to-completion build time of all the technologies in this list.
- The markdown style for creating content provides developers with flexibility, as many other content platforms support this format.
- i18n support allows devs to build multi-language sites quickly.
- The theming system is easy to implement and provides more than 300 themes to choose from.
- Aside from HTML output, Hugo supports other formats like JSON, AMP and various custom types.
The Hugo project is licensed under Apache-2.0 and has received ⭐76K+ stars on GitHub. You can learn more about Hugo here or read more about deploying and hosting a Hugo app here.
Eleventy

Eleventy is a JavaScript-based open-source static site generator. It is a simple, comparatively new, but popular SSG. Several well-known websites including web.dev, eslint.org and netlify.com are built using this technology.
Eleventy has some incredible features that make it an ideal SSG choice for those just getting started with web development.
- It has a flexible configuration, and you need zero configuration to start with.
- You don’t have to change your project’s directory structure to use Eleventy in your project. It works with your project directory structure just as it is.
- It works with many template languages including HTML, Markdown, JavaScript and Pug.
- Eleventy is not a JavaScript framework, so it doesn’t come with any unnecessary boilerplate code.
Eleventy is another MIT-licensed project and one of the fastest-growing, with over 15K+ GitHub stars. You can find the starter project here for a quick introduction. If you want to go deeper, all details about deploying and hosting an Eleventy app can be found here.
Jekyll

Jekyll is a static site generator written in Ruby, known for making the creation of static blogs and websites extremely simple. It is widely popular with GitHub Pages, where you can host your site with a few simple steps.
- Jekyll is a Ruby Gem that requires the Ruby version 2.5.0 or higher.
- It requires only three simple commands to get your blog/site up and running.
- It supports Markdown, Liquid, HTML & CSS as the template language for site content.
- Jekyll is blog-aware, which means it has all batteries included to support features like pages, categories, permalinks and layouts.
Jekyll is open-sourced under… yep, you guessed it… MIT. It has ⭐49K stars on GitHub.
Hang on! We are not done yet. Let us add a bonus one to the list.
Gatsby

Gatsby (also known as GatsbyJS) is another open-source ReactJS framework designed to build fast, secure static sites with data from various platforms. Gatsby’s biggest strength is its unified data layer, which pulls data from various sources and renders it in the markup.
Gatsby empowers developers with myriad features out of the box:
- You can use static-site generation (SSG) to prebuild the content that matters most when the app/site launches.
- You can combine the static-site generation with deferred static generation and intelligent page rendering to update data at run time.
- Gatsby is based on ReactJS and uses GraphQL technology to transform and fetch data. These cutting-edge technologies provide a great developer experience.
- Gatsby has got a massive plugin ecosystem, be it for images, styling, data transformation, analytics and… well, a whole bunch of other stuff.
- The variety of plugin ecosystems allow developers to integrate Gatsby with all popular CMS and databases.
- There are plenty of themes and starter kits available for developers to get up to speed.
Again, the Gatsby project is licenced under the auspices of MIT. Furthermore, the 500,000 weekly downloads and ⭐55K+ stars on GitHub make it one of the popular SSGs to try out.
You can learn more about Gatsby here. Like Next.js, it is easy to deploy a Gatsby site on cloud hosting services like Netlify, Gatsby Cloud or Vercel.
If you want to learn how to integrate Bugfender on your Gatsby site, you can check our blog post on how both work together.
Docusaurus

Docusaurus is a content-focused framework for building a faster website. As the name indicates, the primary use case of this framework is to build optimal, fast, and robust documentation websites. It helps you to keep documentation in sync with your release with versioning. It provides various search mechanisms to easily search texts and content in the documentation website.
The key features that make you look into Docusaurus for your documentation site are:
- Built using ReactJS: ReactJS is a popular framework for building user interfaces. You can create ReactJS components to build the site in Docusaurus.
- Powered by MDX: The MDX allows you to mix the text in markdown format with the power of ReactJS. So you can focus on writing textual content with the required amount of dynamics with React.
- Localization Friendly: It supports localization out-of-the-both. You can use any translation manager to translate and deploy the docs.
- Plugin Architecture: The plug-in architecture allows you to add features incrementally. You may start small and add other plug-ins as you need more features.
- SEO friendly: The SEO plug-in helps define the site metadata to make it searchable on web search engines.
Docusaurus is Open Source under MIT, CC-BY-4.0 licenses. It has over ⭐57K+ stars on GitHub.
Hexo

Hexo is a fast, lightweight static site generator built on Node.js. It’s designed with blogging in mind, making it an excellent choice for developers who want to create and deploy blogs or simple websites quickly. Its speed comes from its efficient use of Node.js, allowing you to generate hundreds of pages in seconds.
Key Features
- Markdown Support: Write content in Markdown and let Hexo handle the rest, converting it into static HTML pages.
- Theme and Plugin Ecosystem: Hexo offers an extensive library of themes and plugins for customization, from SEO enhancements to social sharing buttons.
- Deployment Integration: Easily deploy your site to platforms like GitHub Pages, Netlify, or AWS S3 with built-in deployment commands.
- Fast Site Generation: Thanks to Node.js, Hexo can process and generate large sites in a matter of seconds.
- Multi-language Support: Create multilingual sites effortlessly with Hexo’s built-in language capabilities.
Hexo is open-source and licensed under the MIT License. It has a thriving community of contributors and developers, with over ⭐39K stars on GitHub (as of January 2025). This strong community support ensures regular updates, a wealth of plugins, and extensive documentation, making it easy for developers to get started and customize their sites.
Ok, so how do I select a Static Site Generator(SSG)?
With so many options available, this is a critical question. Actually, the answer depends on a few factors.
- Primary skill set. This may heavily influence your choice. It is very unlikely that you would select a Python-based SSG when you are a ReactJS developer, for example.
- End goal. What are you building? If it’s something simple like a blog or portfolio, your focus is content and so Jekyll, Hugo, Hexo, and Eleventy would be a great choice. If it’s a more complex project that requires good templating, a hybrid data-fetching mechanism is more appropriate. In this case you might be better off with Next.js, Gatsby, Grindsome or Sapper.
- Characteristics. There are some additional factors to bear in mind. How active is the community? How many GitHub stars does it have? How many times has it been downloaded? Is it open-sourced?
By thinking about these questions, you’ll be able to identify the SSG most suited to your particular needs and circumstances.
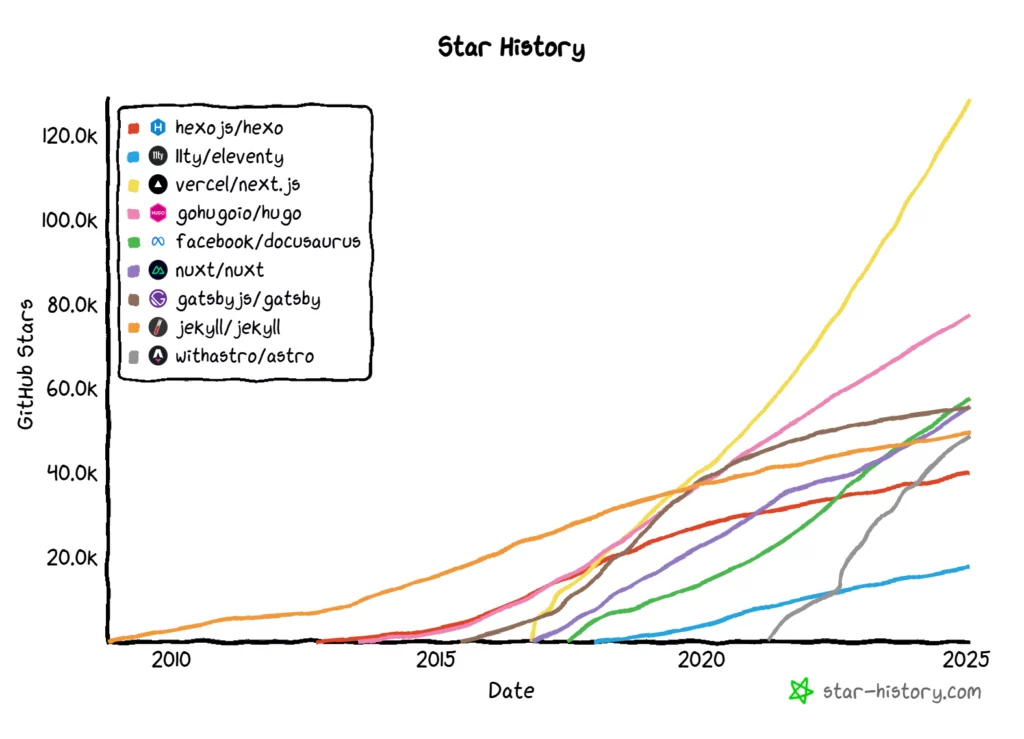
To further assist your decision, we’ve included a GitHub stars graph, which shows how the popularity of each option has evolved over the years.

Before We Go…
Here are a few more great options for Static Site Generators, categorized by the programming languages they are built on.
- Reactjs: Gatsby, Next.js, React Static, Astro
- Vue: Gridsome, Nuxt, VuePress.
- Vanilla JS: Eleventy.
- Angular: Scully.
- Golang: Hugo.
- Python: Pelican, Cactus, MkDocs.
- Java: JBake.
- Ruby: Jekyll, Slate, Bridgetown and Middleman.
- Svelte: Sapper.js.
- Rust: Zola
If you need more suggestions, head over to this page. It lists all Static Site Generators for Jamstack sites.
We hope you found this article insightful. If you’re using a Static Site Generator for your site or app, feel free to share your experience in the comment below.
Other articles from our blog that you might find interesting:
Expect The Unexpected!
Debug Faster With Bugfender