A tough piece of pulled pork. A weak cup of tea. A partially-healed hamstring sent back onto the field of play. E.T., the video game.
Some things need more time to reach their peak. Desires that drive us—hunger, thirst, victory, financial success—can override the need to just be patient. If you rush thingith an unsatisfying pulled pork sandwich—or a bunch of game cartridges buried in a Mexican landfill.
With mobile apps, the consequences of releasing too early can vary. Your first users might experience a mildly irritating minor bug (tip: learn how to debug with Android Studio). Or they might download an app that crashes constantly, provoking them to reach quickly for the “uninstall” button.
It’s best to avoid both scenarios. Bugs slip through testing — we’re only human. But checking an app before releasing is crucial.
So we came up with a checklist. Think of it as our slow-cooked barbeque pulled pork recipe for apps. We also wrote the book on reducing your bugs down to zero.
Decide How to Release
There are two common ways to test and release apps: manually, and continuous integration.
Continuous integration is an automated process that we’ll soon cover in another blog post—watch this space.
Here we’ll focus on the key aspects of manually checking your app for issues. The more eyes on your app before any users get their hands on it, the better. You’ll therefore need a good dollop of time and team collaboration.

Our engineers at the Mobile Jazz Barcelona office
Make QA Part of the Everyday
Some app development agencies—and perhaps even their clients—have an in-house quality assurance (QA) team. The team are responsible for testing the app and providing feedback, before giving the project manager the green light.
A specialized QA team, though, is a luxury that not every company can afford. In that case, make everyone responsible for quality assurance; the engineers, the project manager, and the client.
Enter the Maze
Start QA early. During development, divide the various sections or features of the app to different engineers to be built and tested.
There’s a problem with this though when it comes to testing. Engineers won’t approach an app as a new user would. If you’ve watched Silicon Valley, you’ll know the scene in which genius engineer Richard Hendricks becomes incredulous and baffled when users test his app and find it completely unusable.
https://www.youtube.com/watch?v=Ml92QEqE-RQ
Remember this scene from Silicon Valley? Engineers see the flow of an app extremely clearly. Like the creator of a maze, they have a top-down view of every turn, spiral, and dead-end. For them, navigating the maze is an absolute breeze. Real users will experience the maze for the first time and come up against barriers engineers would just avoid.

Like the creator of a maze, engineers have a top-down view of every turn, spiral,
and dead-end in an application.
Engineers can guard against this by simply being aware of this problem. While they can’t erase the app’s map from their minds (at least not for another few years), they can wear another hat—in this case that of a new user—to approach the app with a fresh perspective. If you verbalize what you’re doing in the app and constantly question things, you might just discover a new problem.
Harness the Engineer Superpower
This engineer kryptonite is offset by a superpower—an intimate knowledge of all the pieces of an app and how they interact with each other. A change to the user registration screen will affect the user profile screen. Both screens should be tested as a result.
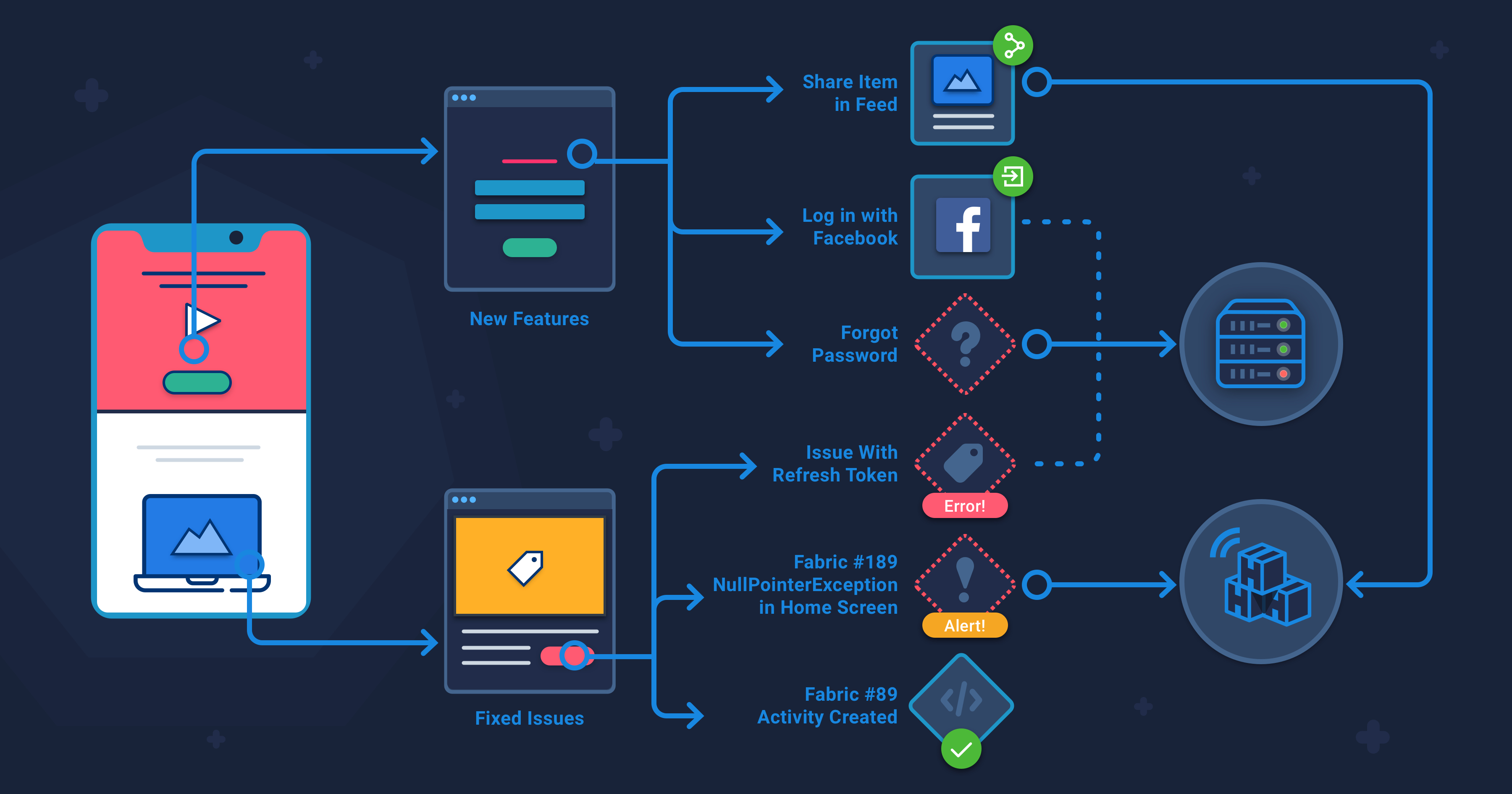
Visualizing the flows in the app comes naturally to engineers. But even the engineer superpower isn’t foolproof. Releasing for the first time or releasing an update are both key moments. You won’t want to miss parts of the app that were altered but not checked.
The solution? Grab a piece of software, a whiteboard—even a scrap of paper—and map out those flows. Create a mind map for each feature that you changed, and which features, components, or screens that change affected.
In a nutshell, if a change applied to component A alters component B, testing must cover both A and B.
Test, Test, Test
By this point your application has been tested by engineers as they developed, and your project manager has covered every available white space in sight with mind maps.
There are other safeguards you can put in place to test the hell out of everything:
- Unit testing: A test for individual parts of the application. The contents of the test will vary depending on what that part of the application does, and the test can often be automated. Let’s say you have a registration form as a unit. You can complete the form with dummy data and leave some fields blank. You then make sure the form’s validation requires blank fields to be completed, returning error messages if not.
- Integration testing: Now’s the time to zoom out. Integration testing takes the units that make up your application, combines them, and tests them as a group. There are various approaches to integration testing, each with pros and cons depending on the structure of your app. This type of testing relates to mind mapping we covered earlier in this article, as you can test how different units interact with each other.
- Acceptance testing: A trial of the app before it’s published. It’s designed to replicate real-life use of the product to make sure what the user gets is fully functional and meets their expectations.

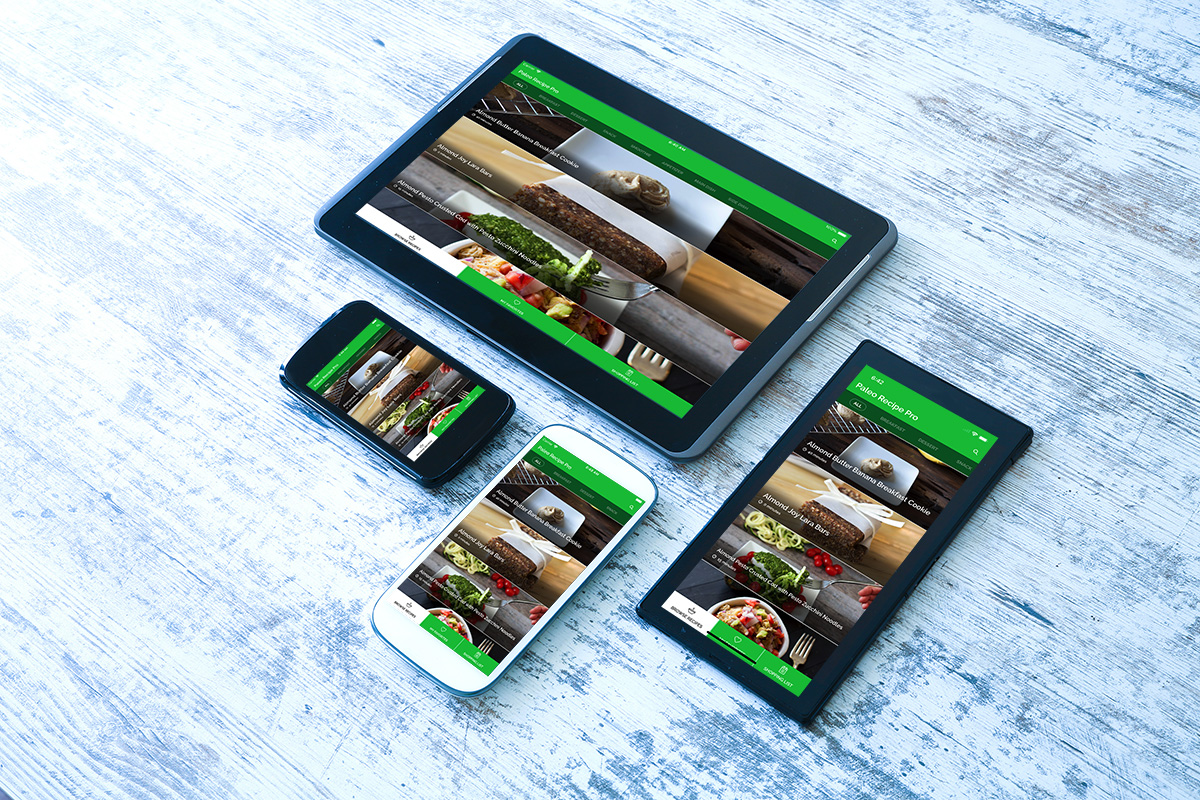
Checking an application across multiple devices is an integral step to take before releasing.
Check Devices
Compile the application for release/production. Then, install the application on multiple real devices. An emulator just won’t cut it here. Cross-reference with your mind map to make sure everything’s working as it should.
And if something doesn’t work? Head back to the engineer who built it with details of the issue. Once fixed, head back to QA and make your way through the stages once more.
Bugfender comes in handy here. It tracks usage logs, enabling the engineer to see where the issue occurred and helping them fix the problem.
Roll Out
Who gives the green light for public release? Agencies and clients need to work hand-in-hand here. If clients decide to release without testing—that’s like a player with a partially-healed hamstring going back onto the field of play.
By let’s say you’ve exhausted your list of different tests. You get approval from the client to publish—nice. Now you just follow the release instructions of various app stores. So that’s it, right? No more decisions to make?
Well, you might consider rolling out the app in stages. Why? Because you still might catch bugs or errors that slipped through all that testing. And you’ll catch them before thousands of users experience that bug/error. It goes without saying that a broken app with a massive user base is bad. Really bad.
Consider rolling out to 20%-50% of your user base first. Some clients like to source beta testers before a bigger rollout. That’s cool. However you do it, we strongly recommend starting small then expanding when it comes to your users.
For updates, make sure you dive back into those mind maps. Map out any potentially affected features and test again before updating.
Appy Days
Congrats! You’ve released a bug-free app. Or, at the very least, an app with very few issues and a team that will immediately jump on any problems that surface.
Here’s how you did it:
- You made QA part of the everyday by getting engineers to test as they develop.
- You entered the maze as an everyday user, not a clued-up engineer.
- You harnessed the engineer superpower and created mind maps.
- You ran unit, integration, and acceptance tests.
- You installed the app onto real devices and tested them.
- You rolled out to a small percentage of your user base first and responded to bugs/errors.
By approaching testing in a careful, considerate, and planned way, you avoided “rushing it” syndrome and delivered the perfect batch of pulled pork. And you didn’t create E.T., the video game.
This post was edited by Steve Howe, a writer and translator with a background in social work for young people and at-risk groups. You’ll find him in Barcelona attempting to: learn Catalan, play football, and hunt down the best curry in the city.